Découvrez les avantages des applications mobiles hors ligne : les PWA
Aujourd’hui, les développeurs sont face à un choix : créer une application Web classique, une application native ou une application progressive web (PWA).
Mais quelle est la différence entre ces trois types d’application et quels sont les avantages d’une progressive Web App ?
Découvrons ensemble tout ce qu’il faut savoir sur les applications progressives web grâce à ce blog qui s’intéresse à leur fonctionnalité, leur accessibilité et aux APIs et services worker ainsi qu’au rapprochement qu’elles peuvent établir avec Internet et le réseau mobile. Enfin nous verrons comment Apple et Google ont contribué au développement de cet outil technologique intuitif.
Qu’est-ce qu’une application web progressive (PWA) ?
Une application web progressive (PWA) est une plateforme web dynamique et interactive qui se comporte comme une application mobile native. Les PWA sont développées avec des technologies Web, tels que HTML, JavaScript et CSS. Elles peuvent fonctionner sans connexion Internet tout en utilisant un service worker, qui permet à l’application de charger et de mémoriser les données sur votre appareil.
Elles peuvent être accessibles depuis un navigateur Web ou à partir d’un store.
Il est bien de savoir également que les stores de Google et Apple ont commencé à ajouter des PWA à leurs magasins.
Pourquoi utiliser une application mobile hors ligne (PWA) ?
Les PWAs présentent de nombreux avantages, notamment :
- Rapidité de téléchargement car elles n’ont pas besoin d’être téléchargées ni installées.
- Faciles à mettre à jour grâce à la mise à jour automatique.
- Accessibles sur n’importe quel appareil via un navigateur web.
- Plus sécurisées par rapport aux applications natives en étant hébergées sur des serveurs sécurisés et non vulnérables aux risques de piratage des appareils mobiles.
Quelle est la différence entre une PWA et une application native ?
Les applications natives sont habituellement construites avec des technologies natives telles que Java ou Objective-C. Elles sont distribuées via des stores officiels, qui offrent aux développeurs des outils puissants pour garantir la qualité du logiciel.
De plus, les applications natives prennent en charge tous les modes spécifiques au système d’exploitation natif, notamment le système de notifications, l’accès à certaines données système comme les contacts, la caméra ou l’emplacement GPS.
Par exemple, les PWAs ne sont pas distribuées par des stores officiels et pour cette raison, elles sont moins exposées et ont une portée plus limitée.
Les PWAs sont construites avec des technologies Web comme HTML, JavaScript et CSS conçues pour fonctionner sur le Web. Le développement d’une PWA est plus facile et peut être réalisé rapidement et à moindre coût. De plus, tous les navigateurs modernes prennent en charge les PWA.
Les applications web sont conçues pour fonctionner directement à partir d’un navigateur Web sans avoir besoin d’être téléchargées sur un store ou installées sur un appareil. La différence principale entre une application web et une PWA est que les applications web n’ont pas la possibilité d’accéder à certains composants de l’appareil. Par exemple, elles ne peuvent pas gérer les notifications, enregistrer des données localement ni accéder aux contacts de l’utilisateur.
Comment fonctionne les applications PWA en mode hors-ligne ?
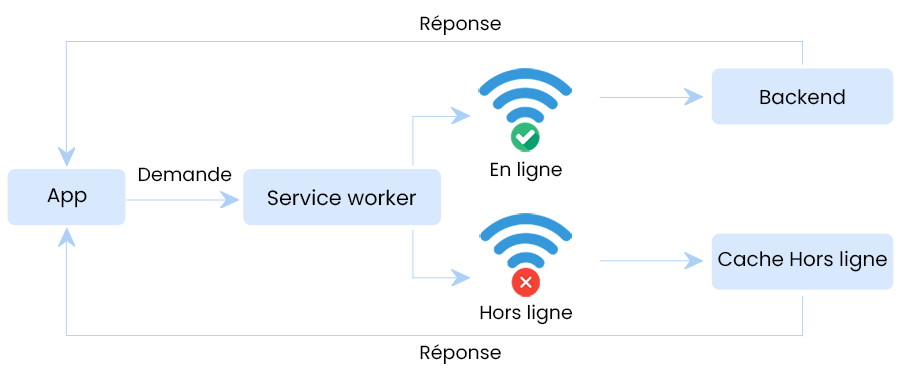
Les services workers sont une technologie utilisée par les PWA pour créer des expériences pratiquement « hors-ligne » en permettant à l’application de stocker des données dans le navigateur, ce qui permet de continuer à fonctionner même si l’utilisateur n’est pas connecté à Internet.
Les APIs Web fournissent également aux applications progressives native-like accessoires du dispositif, y compris les notifications push et GPS. Les APIs Web offrent également un accès à des compositions telles que le Bluetooth, le microphone et la caméra.

Comment se comparent les performances des PWAs à celles d’autres types d’applications ?
Selon une étude comparative réalisée par Web.dev, les PWAs ont obtenu un score supérieur à 100 % par rapport aux scores moyens des autres applications web et mobiles. Les points forts des PWA étaient les performances de chargement et de téléchargement, l’utilisation de HTTPS, le temps de premier fichier, l’utilisation des services workers et l’utilisation du cache local.
La performance globale du PWA était de 180 % par rapport à l’application native et 126 % par rapport à une application web. La différence entre l’application web et le PWA était d’environ 8 %.
Les moteurs de recherche qui offrent un support pour le développement de PWAs sont Google et Apple.
Google est le plus grand soutien du PWA :
Il fournit des outils et une bibliothèque de logiciels pour le développement des applications progressives. L’entreprise a publié l’API Workbox, qui permet aux développeurs d’améliorer le référencement, de mieux répartir le chargement et d’accélérer la synchronisation des versions. De plus, certaines applications progressives peuvent bénéficier d’une version optimisée pour la version Android car elles prennent en charge des fonctionnalités natives telles que la gestion avancée des notifications sur Android 8 et les performances cinétiques pour les transitions entre les pages.
Apple propose également un support aux développeurs de PWA :
Le site Web Fast Company indique que Apple corrigera quatre principales difficultés pour faciliter le développement des applications progressives, notamment l’accès aux paramètres utilisateurs, l’accès aux contacts, l’accès à la caméra et à la vidéo, ainsi que la prise en charge des formats de fichier standard. Enfin, Apple a également publié une version mise à jour de son moteur de recherche, Safari, qui prend en charge des fonctionnalités telles que les notifications push, la synchronisation, le support pour le service worker ainsi que d’autres fonctionnalités avancées.
Comment utiliser une application mobile hors ligne (PWA) ?
Pour utiliser une application mobile hors ligne, il suffit de se rendre sur le site web de l’application et de suivre les instructions pour l’ajouter à l’écran d’accueil de votre appareil. Lorsque vous ouvrez l’application, elle fonctionnera comme une application native, mais elle utilisera en réalité le navigateur web de votre appareil.
Exemples d’applications mobiles hors ligne (PWA)
Il existe de nombreuses applications mobiles hors ligne sur le marché, notamment :
• Twitter Lite
• Google Maps Go
• Flipkart Lite
• AliExpress
En utilisant une application mobile hors ligne, vous pouvez profiter des avantages d’une application native sans télécharger et à quoi que ce soit sur votre appareil. Si vous cherchez une solution rapide et pratique pour utiliser vos applications préférées, les applications mobiles hors ligne sont une option à considérer.
L’inconvénient majeur du hors-ligne sur PWA
Le principal inconvénient du hors ligne dans les PWA est que chaque navigateur implémente sa propre limite de mémoire cache.

Comme chaque navigateur implémente ses propres limites de stockage en cache, il peut être difficile de prévoir combien de données peuvent être mises en cache et comment ces limites peuvent affecter l’expérience de l’utilisateur.
Il est donc important de tenir compte de ces limites lors de la conception de votre application et de vous assurer que vous mettez en cache uniquement les données essentielles pour le fonctionnement de l’application en mode hors-ligne.
Vous pouvez également utiliser des stratégies de mise en cache intelligentes, comme la mise en cache des données les plus récemment utilisées en premier, pour maximiser l’utilisation de l’espace de stockage disponible.
Il est également possible d’utiliser des technologies de stockage en cache côté serveur, comme le cache de niveau 2 (CDN), pour stocker les données de manière plus efficace et réduire la dépendance aux limites de stockage en cache du navigateur. Cependant, cela peut être coûteux et nécessite une configuration supplémentaire.
Conclusion
Les applications progressives sont une technologie innovante qui combine le meilleur des applications natives et des technologies Web. Elles sont faciles à développer et à mettre en place, offrent une bonne performance. En outre, les PWAs sont soutenues par les plus grands moteurs de recherche tels que Google et Apple. Tant que les utilisateurs ont un navigateur compatible installé sur leur appareil, ils peuvent accéder aux PWAs et bénéficier de tous les avantages qu’elles offrent.

